Performance Food Group—
Simplifying complex processes and the customer experience
Performance Food Group is a Fortune 500 company that distributes food to restaurants, schools, hospitals, and other businesses throughout North America.
They hired me as a Contract Product Designer for their MVP — CustomerFirst app. My expertise is directly contributing to a large-scale product launch that helped position Performance Food Group as a leader in a very competitive food service industry. I worked with cross-functional teams of designers, engineers, the customer experience team, and business analysts to launch a new app to create a better food management experience for millions of users.
The following case study showcases the work I completed over 21 months.
Role Product Designer
Timeline 21 months
User Experience (UX) Design
User Experience (UX) Copywriting
Qualitative User Research
Business Analyst
The Challenge
Unify 7 distinct company systems post-acquisition, each with its own unique intricacies and functionalities, into a singular, seamless inventory experience.
Figma
FigJam
Jira
Confluence
ZeroHeight
UsabilityHub
Tools
User Experience
Qualitative User Research
Competitive Analysis
Stakeholder Interviews
Mid Fidelity Wireframes
Business Requirement Gathering
Roles & Responsibilities
Visual Design
Interaction Design
High Fidelity Page Mockups
Design System Management
Rapid Prototyping
My approach to the CustomerFirst journey
User Experience
Qualitative User Research
Competitive Analysis
Stakeholder Interviews
Mid-Fidelity Wireframes
Business Requirement Gathering
Visual Design
Interaction Design
High-Fidelity Page Mockups
Design System Management
Rapid Prototyping
Results
Launched MVP
Increased user productivity
Goals for CustomerFirst
Performance Food Group had some clear goals for my work on their food management platform:
Help to establish Performance Food Group as a leading, powerful, knowledgeable, easy-to-use, food ordering and management platform.
Design an app that gives managers an effective way to become more efficient at their job, help their patrons, and drive business growth.
Deliver an excellent user experience across all devices and use cases.
Create a modern visual design language to help Performance Food Group stand out and that could be applied across future product development and marketing collateral.
Support an important, large-scale product launch for the platform.
Competitive Analysis
I conducted a competitive analysis to gain insights into inventory features and UX performance among major competitors.
Goal: Examining competitor elements, identifying user-centric opportunities, and ensuring a competitive UX.
Heuristic Evaluations
I performed heuristic evaluations on the top 2 competitor interfaces, enabling us to design a superior user experience that surpasses the competition.
Goal: To pinpoint design problems, identify heuristic violations, and enhance the overall user experience.
User Surveys
We distributed user surveys across various customer segments to swiftly gather feedback, primarily addressing challenges in par management.
Goal: To uncover user friction points within the product's UX, providing valuable insights for optimization.
1 on 1 Interviews
After creating discussion guides, I conducted one-on-one interviews to gather in-depth insights and feedback directly from individual users.
Goal: To understand user expectations for inventory reporting and their current product counting methods.
Results
By using these research methods, we gained insights into how users prefer to count items and the features they desire in the web app compared to the native app. It became evident that users are not exclusively committed to a single food management platform; they tend to order from various sources, indicating that there's no one-size-fits-all solution.
Our analysis also revealed that competing applications share many overlapping features. Therefore, we must explore opportunities for our product to truly stand out and offer a distinctive experience for users.
Proposed Solutions
Introduce AI: Employ innovative technology to elevate the counting experience, such as integrating AI for assistance during the counting process.
Flexibility: Allow flexibility for users to count their inventory, using whole numbers, decimals, or fractions.
Smart ordering: Once users have counted, allow them to use that inventory to generate a smart order for an easier ordering experience.
More freedom: Position par management as a filtering tool so that users may effectively manage multiple pars for an individual item.

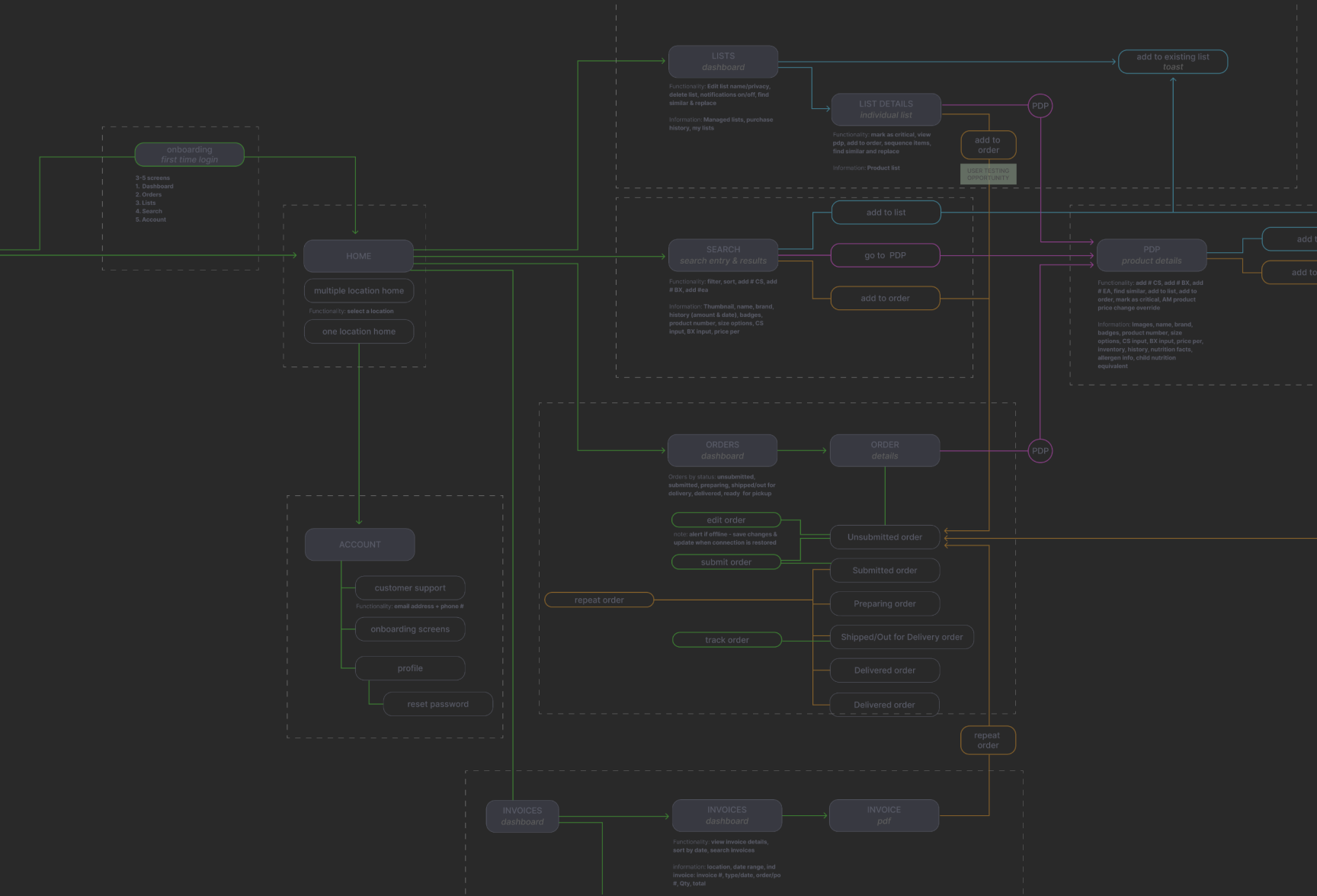
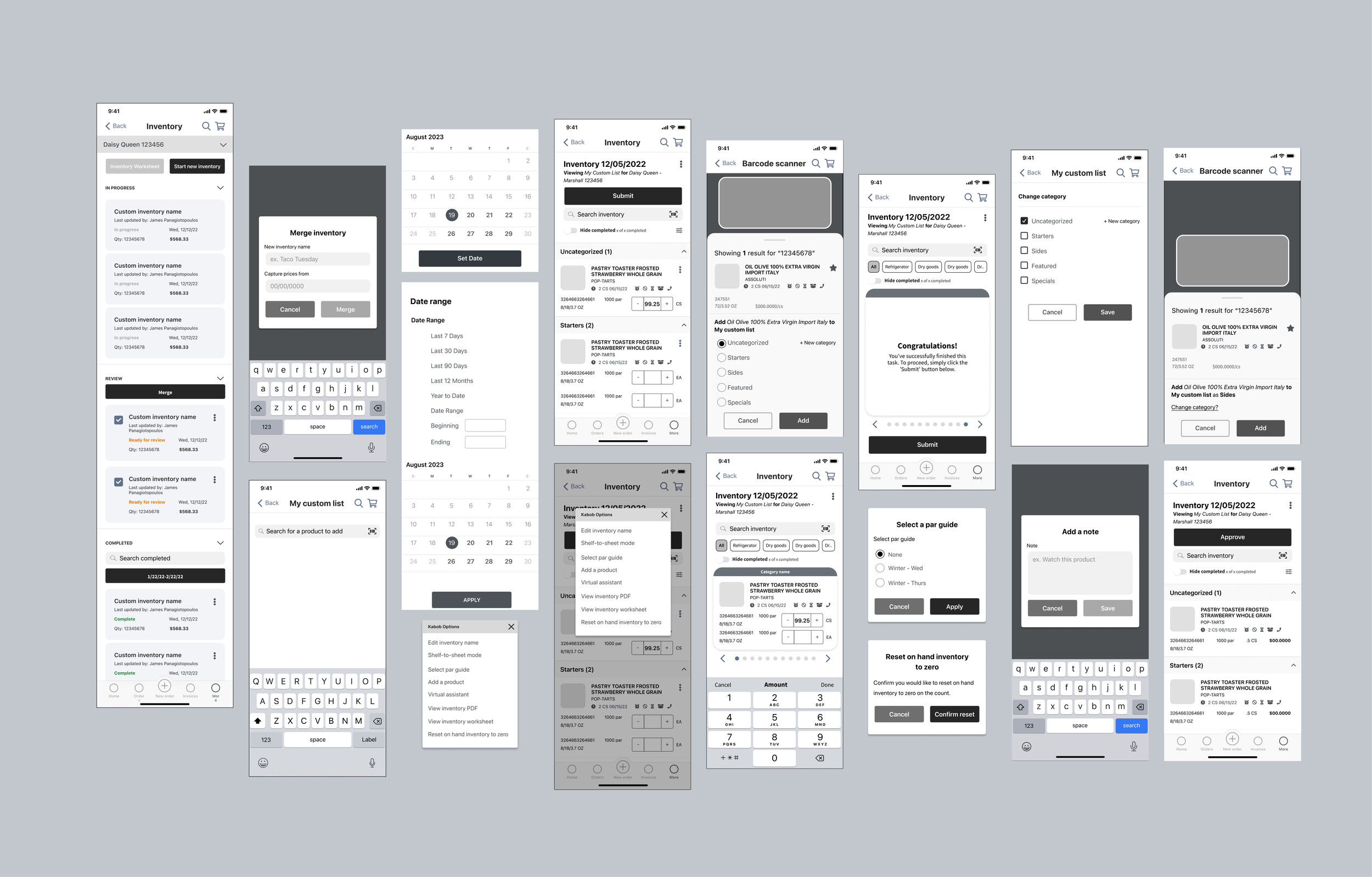
User Flows and Wireframes
In order for our team to work efficiently, we created user flows and wireframes to demonstrate functionality and features.
The first step was understanding how we could organize the information in an intuitive dashboard that made it easy for users to count their inventory in real time. We used user research to inform our decisions.
The customer experience, engineering team, and I discussed these wireframes at length. We were able to discuss tradeoffs and painpoints before going into visual design.

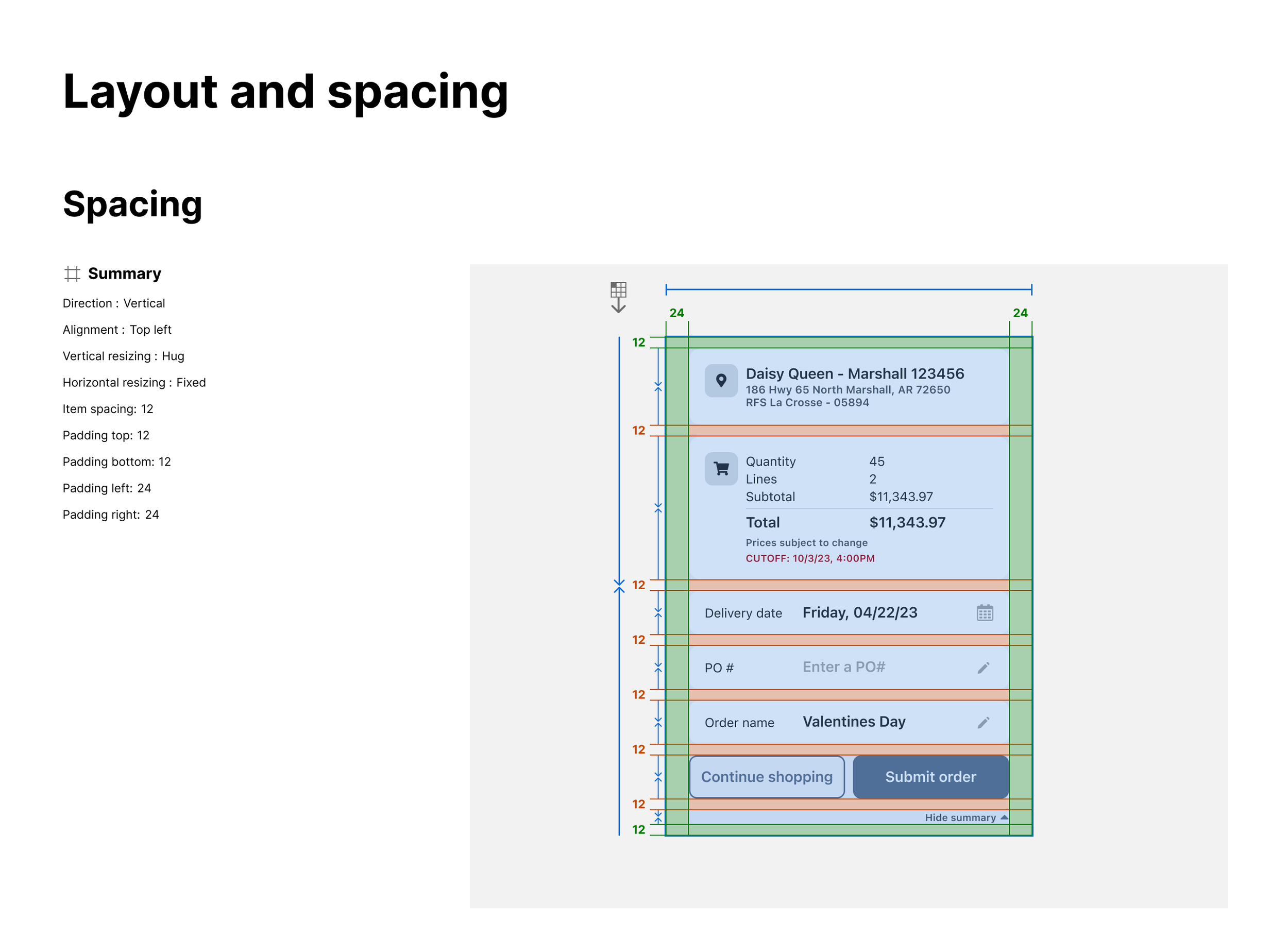
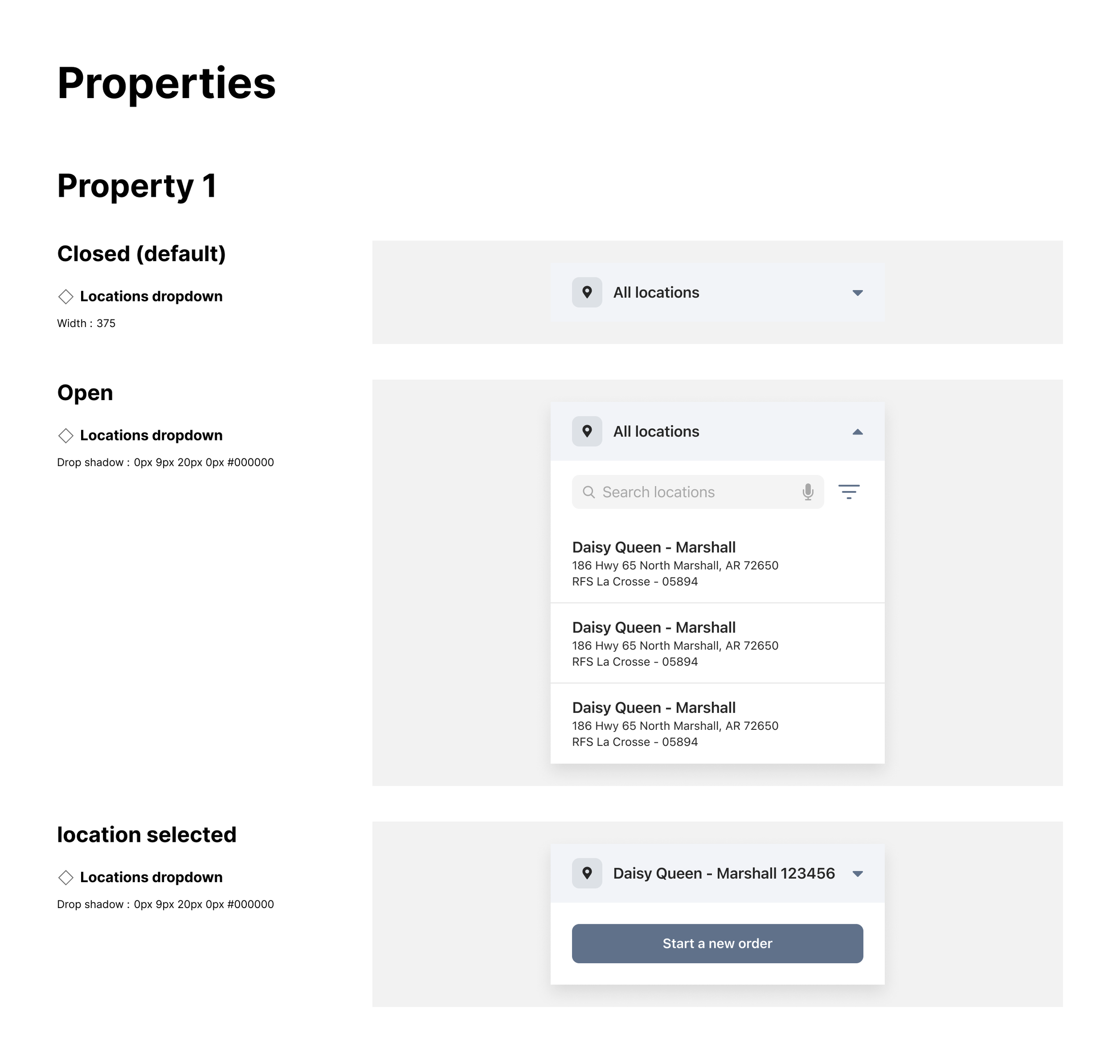
The design system
In addition to the roles above, I was also tasked with the responsibility of setting up a design system for the native app. About a year prior, a design system had been created for the web app, but there was a need to fine-tune the native app's overall UI to ensure optimal performance. Drawing inspiration from the web app's design system, I developed a customized version tailored to the native platform.
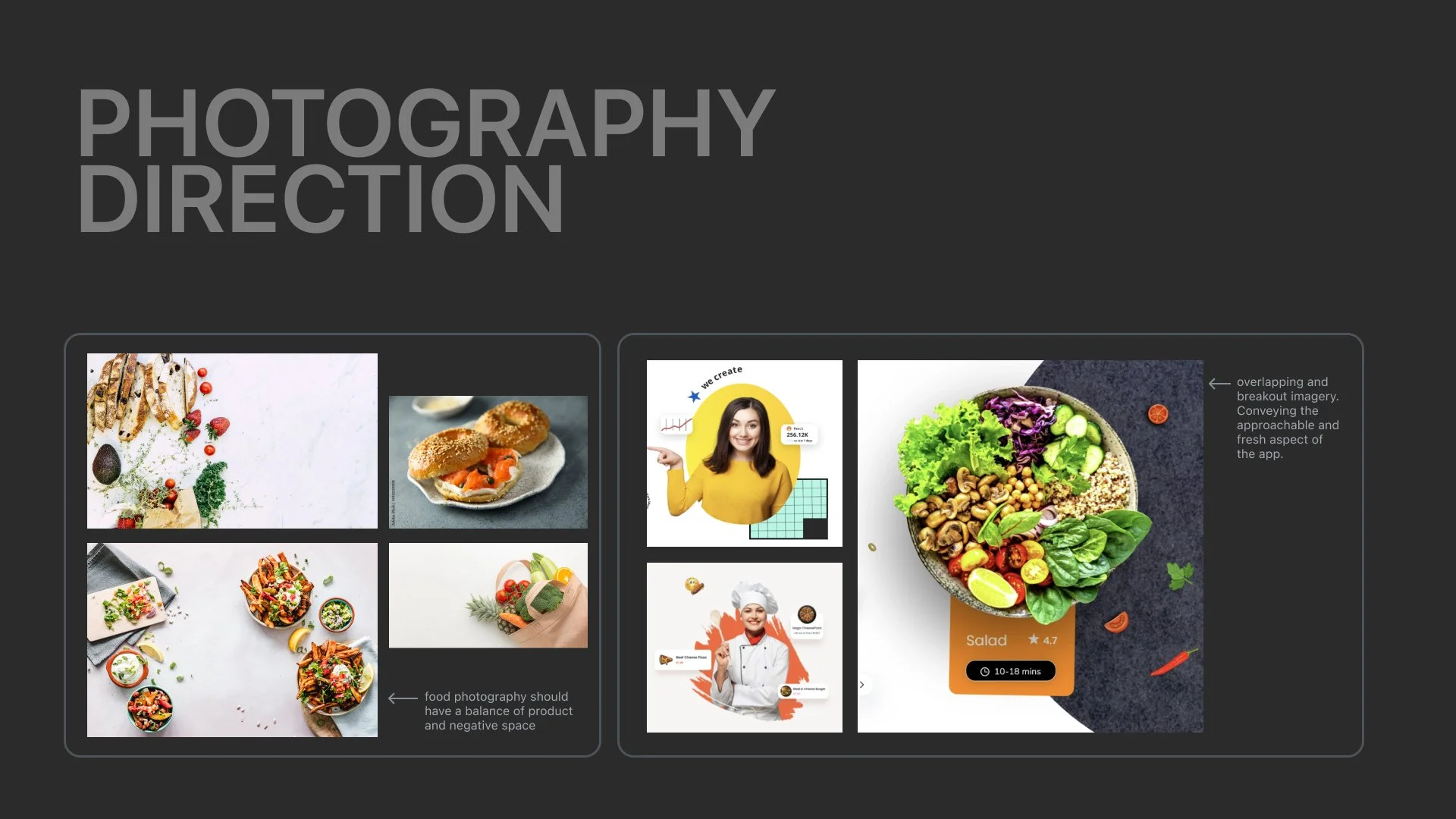
The mood board presentation
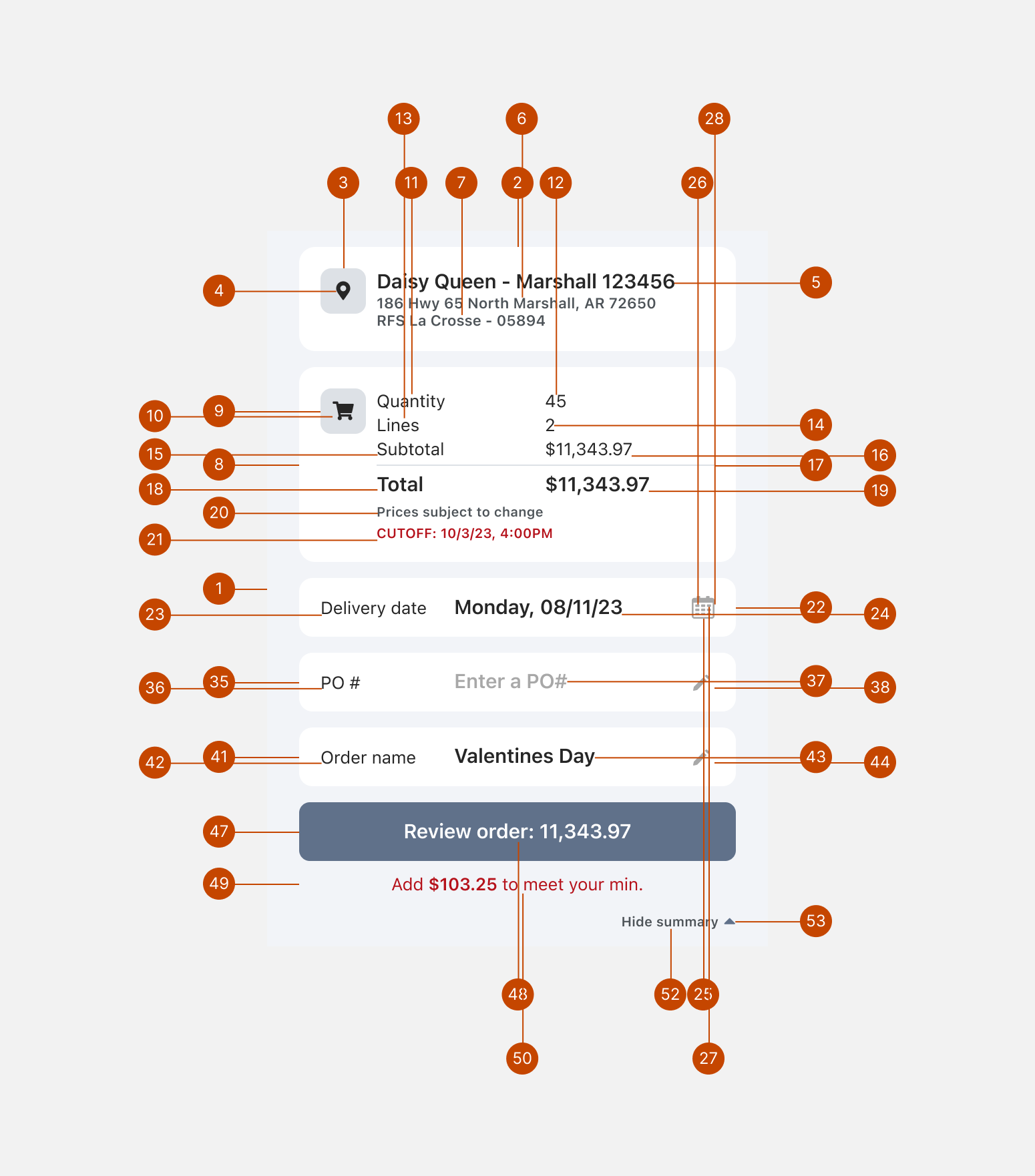
UI Design
As we worked on the UI design, we set up checkpoints to make sure that we were reviewing and discussing the progress regularly. This helped us to maintain a consistent and well-defined design.
As screens were completed, we created comprehensive and detailed hand-off documentation for the development team. This included carefully crafted requirements, expectations, prototyping, and styling specifications.
After the design for the first release of the app was delivered, we started working on additional features for the next release. By immediately focusing on these features, we were able to ensure that they were visually and functionally aligned with the first release and that they made logical improvements on it.
Kind words from Performance Food Group